Foam
What is Foam?
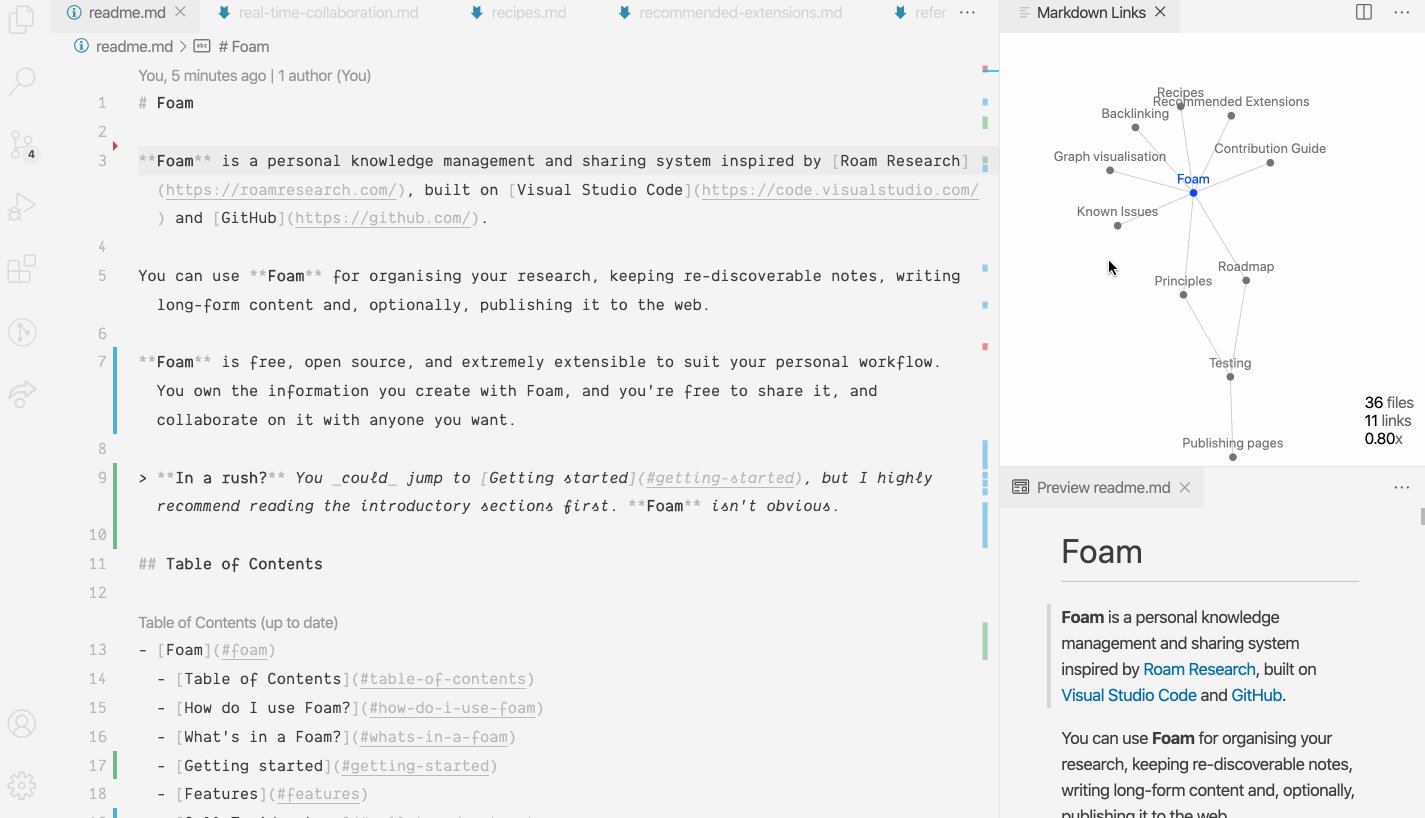
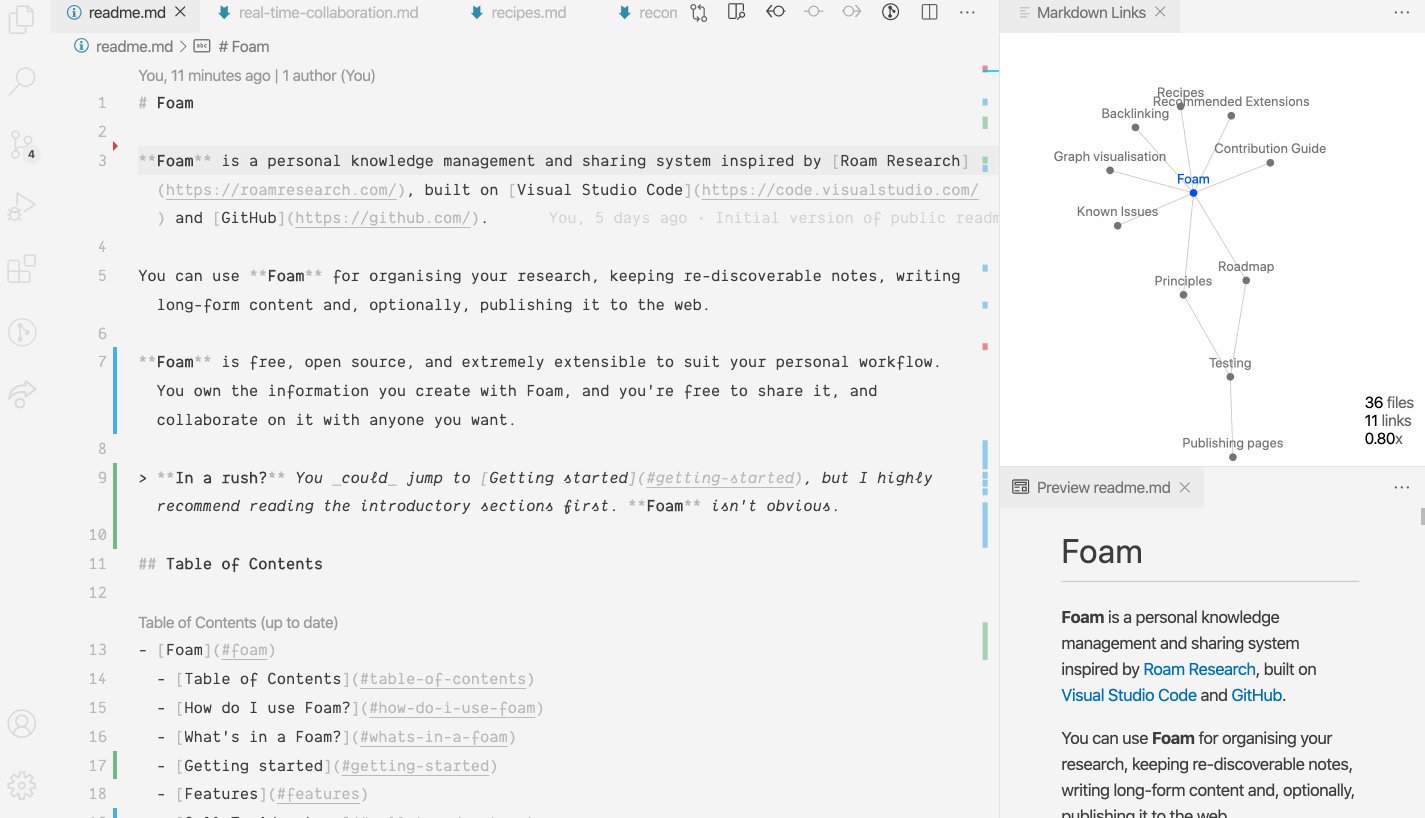
Foam is a personal knowledge management system built on Visual Studio Code and GitHub. It helps you organize research, create discoverable notes, and publish your knowledge.
Key Features
- Wikilinks - Connect thoughts with
[[double bracket]]syntax - Embeds - Include content from other notes with
![[note]]syntax - Backlinks - Automatically discover connections between notes
- Graph visualization - See your knowledge network visually
- Daily notes - Capture timestamped thoughts
- Templates - Standardize note creation
- Tags - Organize and filter content
Why Choose Foam?
- Free and open source - No subscriptions or vendor lock-in
- Own your data - Notes stored as standard Markdown files
- VS Code integration - Leverage powerful editing and extensions
- Git-based - Version control and collaboration built-in
Foam is like a bathtub: What you get out of it depends on what you put into it.
New! Join Foam community Discord for users and contributors!
Table of Contents
How do I use Foam?
Foam helps you create relationships between thoughts and information through:
- Atomic notes - Write focused markdown documents on single topics
- Wikilinks - Connect ideas with
[[double bracket]]syntax - Backlinks - Discover unexpected connections between notes
- Graph visualization - See your knowledge network visually
Success with Foam depends on consistent note-taking and linking habits.
What’s in a Foam?
Foam combines existing tools:
- VS Code - Enhanced with [recommended-extensions] optimized for knowledge management
- GitHub - Version control, backup, and collaboration
- Static site generators - Publish to GitHub Pages, Netlify, or Vercel
This documentation was created using Foam.
Getting started
Requirements: GitHub account and Visual Studio Code
-
Create repository - Use the foam-template to generate a new repository
- Clone and open - Clone locally and open the folder in VS Code
- Install extensions - Click “Install all” when prompted for recommended extensions
- Configure - Edit
.vscode/settings.jsonfor your preferences
Next steps:
- Explore the [recipes] for usage patterns
- Check [frequently-asked-questions] if you need help
- Report issues on GitHub
Features
Foam leverages VS Code and [recommended-extensions] to provide:
- Wikilinks with autocomplete and navigation
- Backlinks panel showing connections
- Graph visualization of your knowledge network
- Daily notes with templates and snippets
- Tag system for organization
- Publishing to static sites

Explore [recipes] for usage patterns and workflows.
Contributing
Foam is an evolving project and we welcome contributions:
- Read our [principles] to understand Foam’s philosophy
- Follow the [contribution-guide] to get involved
- Share feedback via GitHub issues
Thanks and attribution
Foam was inspired by Roam Research and Zettelkasten methodology.
Foam builds on Visual Studio Code, GitHub, and our [recommended-extensions].
License
Foam is licensed under the MIT license.